With 1 out of every 4 websites using WordPress, it is undoubtedly one of the most used Content Management System (CMS) available. From its initial days, it has progressed from a blog management system to a widespread bonafide CMS. But that being said, things are changing really fast in the WordPress World and as per our opinion things are changing for good!
Traditional Text Based Editors, On The Verge Of Extinction!
WordPress content editing, traditionally, was about editing pages of text with a few images. It did not provide any drag and drop user experience for content creation. Also, for complex content embedding developers use short codes, which are special type of syntax. With all these limitations, WordPress development community was in need of a much simpler editor, that can make the development faster and efficient.
With WordPress 5.0 released on December 6th, 2018, a new editor called Gutenberg has been introduced. It has been named after Johannes Gutenberg, the inventor of the printing press.

How Is Gutenberg Different From TinyMCE Editor or Any Such Traditional Text Editor?
Gutenberg editor follows a block based approach. It allows creation of any content layout with ease and the user can edit the content on the go, if needed. Blocks can be almost anything such as:
- Text
- Image
- Embed
- Button
- Widgets
- Tables
- And many more.
User can even create custom block, if needed, and use the same multiple times. The themes and plugins can enhance the compatibility with Gutenberg by adding new block types. With this approach, there are unimaginable possibilities. And we are sure that the WordPress developer community would innovate to the best of their capabilities.
There are cases when many of you are using WordPress version less than 5.0 and want to play around with Gutenberg plugin, to start with you can follow the below steps:
How To Install The Gutenberg Plugin?
You can begin by downloading and installing the Gutenberg plugin from the WordPress.org plugin repository. In case, you’re a repository person, the standard recommendation is that you clone the development version of Gutenberg hosted at GitHub. Another benefit of using the development repository is that you would get the React.js development version that is already bundled with the Gutenberg repository.
The development version also provides a more verbose error reporting which helps with effective debugging.
Understanding The Gutenberg Layout
- What are the different type of blocks available?

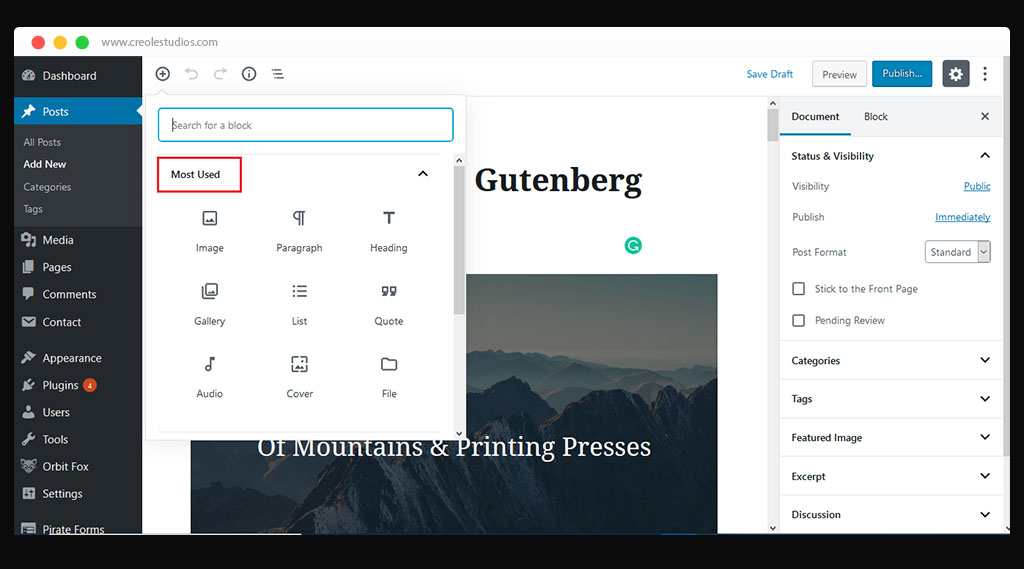
Gutenberg provides numerous blocks, divided into different categories. The most used blocks would be seen on the top, on scrolling down, there are other sections like common blocks, formatting, layout elements, widgets etc. We can choose the block we need, drag it on the page layout and start editing. Some of the block type and its usability is explained below
- Inline elements would contain only single block for an inline image.
- A common block would contain regular text, paragraphs, quotes, and many more basic building blocks.
- Formatting could be used for content like a table or more formatted content like pull quotes.
- Layout elements could be used to split the text into columns.
- Widgets could be used to add categories, shortcodes or to display sidebar widgets.
- Embeds might help to add YouTube, Twitter, Instagram or any other external content.
- Example Of How To Use The Blocks
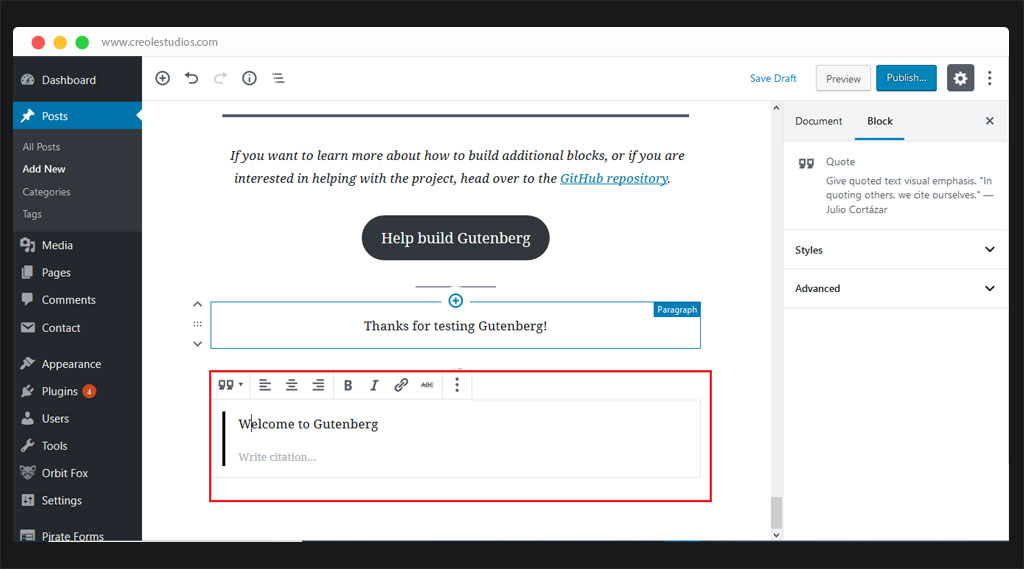
- Below is the quote block that has been selected from the common block category and placed on the screen. Once you place your quote block, you can start editing the text as needed.

- You can also create multiple column layouts. You can select the columns block from the layout elements section. Once the column block is selected, you can move any sub block within this column block to structure your content.
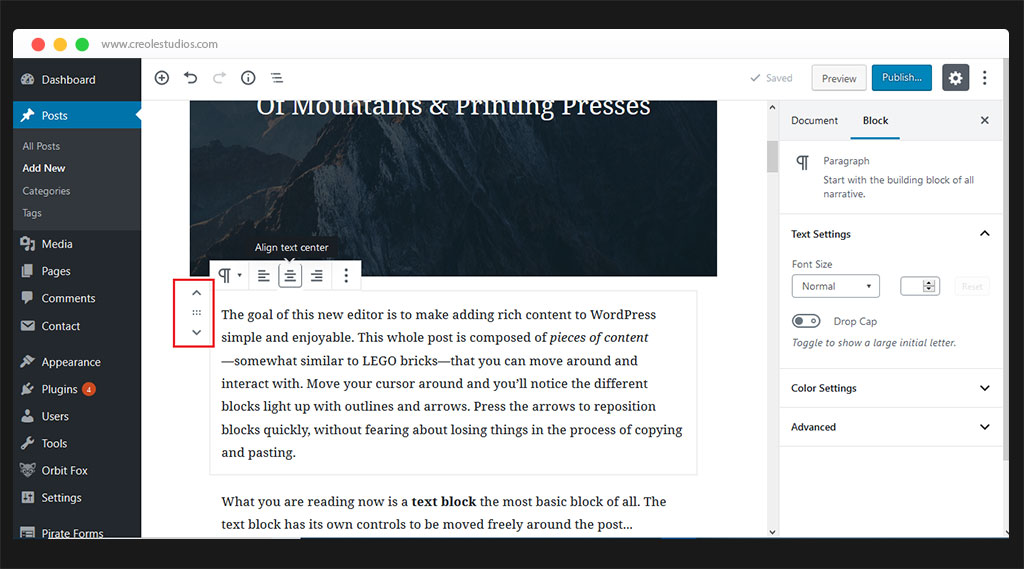
- How To Rearrange These Basic Building Blocks?
- The up or down arrow can be used to move the blocks by one place at a time.
- In case you want to move it more freely, you can use six dot icon to drag and drop where needed.

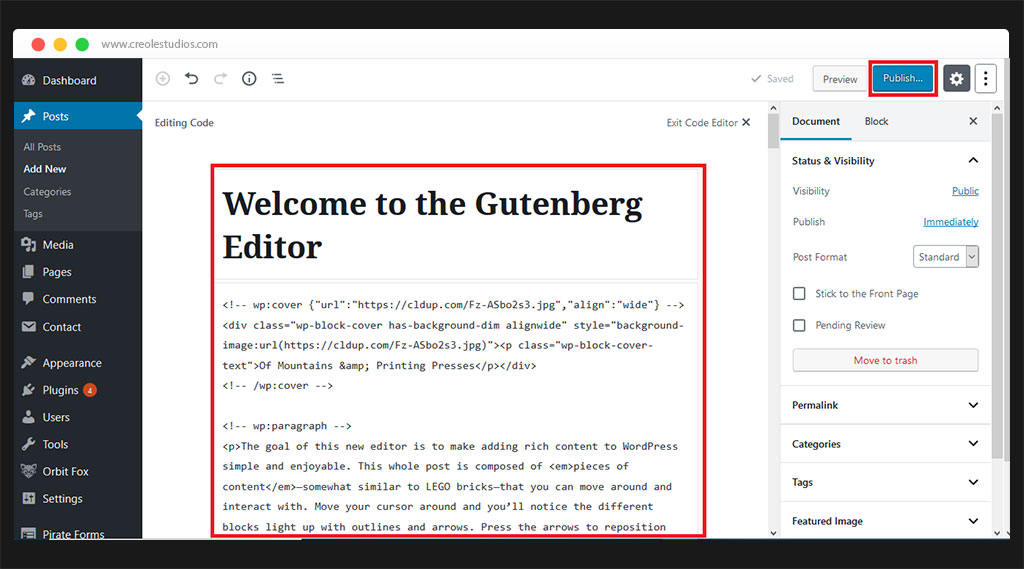
- How To Edit The Source Code?
-
In case editing is required at the source code level, you can click on the three vertical dots at the top right and select Code Editor.

- For improving your editing experience Gutenberg provides a full-screen mode, fixed toolbar, spotlight mode.
Once you’re done with the editing, just click the publish button and you’ll have your post ready!
Advantages (PROS) of Gutenberg
- As per us, Gutenberg would be a blessing for Publishers. It would allow them to create some really innovative themes and plugins using the lock approach of Gutenberg.
- The developer can save information about the block and even create new block specific to his requirement. The best part is the developer can create a block one time and use it everywhere.
- The screen overall would be less cluttered as the block based approach gives a neat and clean layout.
- The blocks layout is a really optimal approach for mobile responsive development. It will now be comparatively easier to make a website mobile compatible.
- It is user-friendly to such a great extent that even newbies can easily cope up with creating the WordPress site quite easily.
Disadvantages (CONS) of Gutenberg
- Consider 33% of all the website on internet are built using WordPress, the backward compatibility with Gutenberg is still questionable. The upgrade would make things easy for the end users or beginners but it will be a tedious work for the developer community to make the existing WordPress websites compatible with Gutenberg.
- Since it uses React, it will be somewhat difficult to learn as compared to standard WordPress development.
- The existing plugins and themes would have to be upgraded to support Gutenberg and the same may take time to digest this transition.
- Since everything is box based, there is a part of developer community voicing concerns about not able to find the correct box element, which at the end leads to a disorganization of the layout.
Using Traditional Editor ( eg. TinyMCE) With WordPress 5.0
Since WordPress 5.0 is already available, all the WordPress websites have to be upgraded, in order to receive security updates. This being said, there is an official WordPress Plugin called “Classic Editor” (https://WordPress.org/plugins/classic-editor/) that would allow the developers some time to get used to Gutenberg. As per the official statement mentioned in this plugin’s description “Classic Editor will be fully supported and maintained until at least 2022, or as long as is necessary”.
In case you need any help upgrading and start using Gutenberg, do feel free to reach out to us at hello@creolestudios.com. We shall be more than happy to provide our WordPress services and bring your website at speed with the industry.















 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 