Quick Summary
This blog delves into the intricacies of web application architecture, exploring its core components, types, and emerging trends. From monolithic and microservices architectures to serverless and edge computing, we examine the key considerations for building scalable, secure, and high-performance web applications. This understanding facilitates streamlined communication, efficient data handling, and a robust user experience.
Introduction
In 2024, several key factors influence architectural choices. With the demand for high-performing, scalable web applications on the rise, businesses, and developers are increasingly looking to partner with a web application development company to ensure their architecture is cost-effective, adaptable, and future-ready. New trends, such as microservices and cloud-native architectures, also reflect a growing need for agility.
Core Components of Web Application Architecture
Web Browser (Client-side / Front-end)
The web browser, residing on the client side, plays an instrumental role in web application architecture. It is responsible for rendering the user interface and managing user interactions.
Popular browsers like Chrome, Firefox, and Safari execute JavaScript, handle HTML, and manipulate CSS to provide users with a seamless experience. As web application development evolves, the focus on responsive design and user-centric interfaces continues to grow, ensuring a smooth and intuitive experience across various devices and screen sizes.
Web Server (Backend / Server-side)
The web server forms the backbone of the web application architecture. It handles incoming requests from the client, processes business logic, and delivers the necessary responses.
Developers often choose between Apache and NGINX for their proven capabilities in managing concurrent connections and providing load balancing and security. The backend is typically built using languages such as Node.js, Python, Java, Ruby, and PHP. It encapsulates the business logic and ensures that operations such as data validation, user authentication, and transactional processing are executed efficiently.
Database Server (Data Layer)
The database server stores and retrieves the data essential for web application functionality. It forms the data layer of the web application architecture. With multi-tiered architectures, database management solutions like SQL and NoSQL offer scalable and efficient data storage capabilities.
Effective data management strategies, including data sharding, indexing, and transaction logging, are vital for maintaining high performance and data integrity in modern web applications.
Types of Web Application Architecture
Web application architectures are diverse, and understanding their nuances aids in making informed choices for development and deployment.
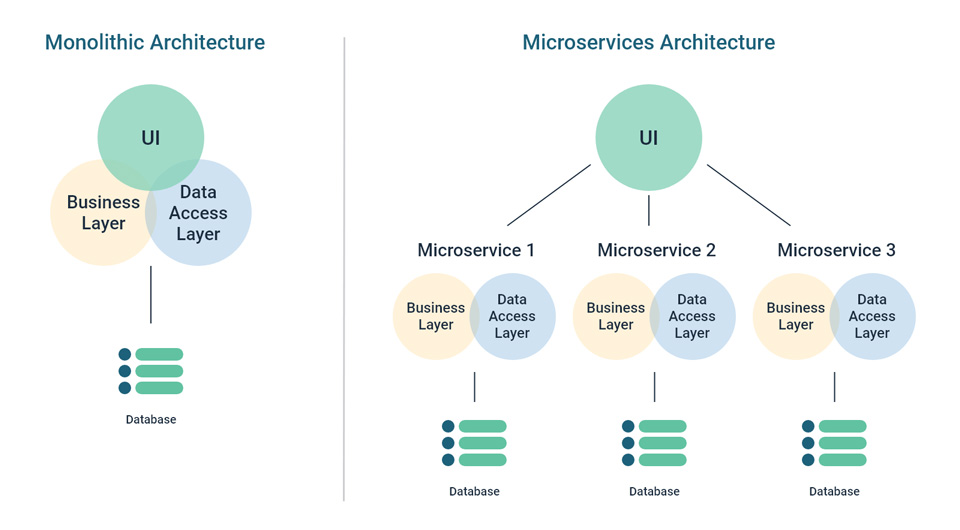
Monolithic vs. Microservices Architectures
Monolithic architectures house the entire application codebase in a single deployable unit. While this can simplify development and deployment for smaller applications, it may hinder scalability. On the other side, microservices architectures break down applications into smaller, independent services, enhancing scalability, fault tolerance, and team productivity.
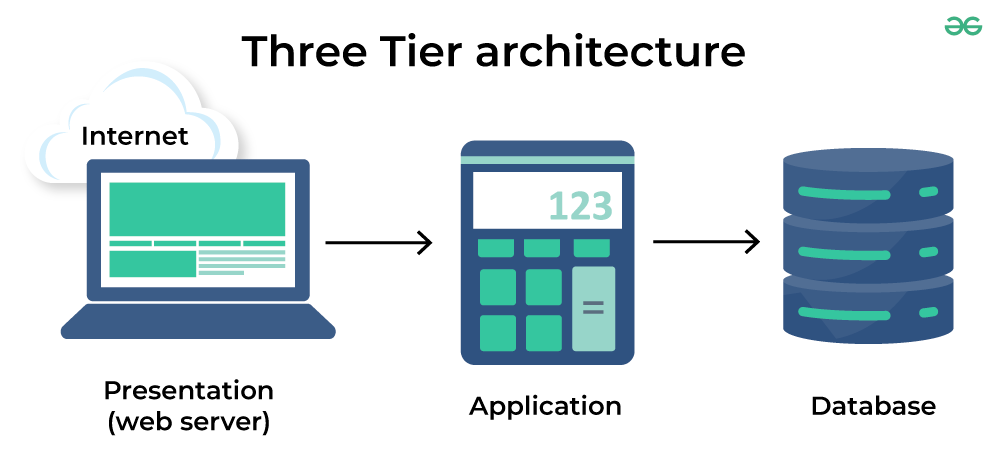
3-Tier Architecture
The 3-Tier Architecture is a matured design model in web application architecture, consisting of the Presentation, Application, and Data layers. This separation of concerns allows for modular development, improved security, and scalability. The presentation layer manages the UI, the application layer where data is processed, and the data layer focuses on storage and data retrieval.
Serverless Architecture and Cloud-Native
The shift towards serverless models and cloud-native architecture denotes a significant trend in 2024. Serverless architecture eliminates the need to manage the underlying infrastructure when developing applications, which enhances scaling and operational efficiency. Cloud providers such as AWS Lambda, Google Cloud Functions, and Azure Functions enable developers to focus on writing code, with infrastructure management abstracted away.
Web Application Architecture Diagrams and Examples
Visual representations of web application architecture are essential for understanding how different setups work, especially when comparing architectures like Monolithic, Microservices, and 3-tier. Below are some real-life examples to explain how each architecture type functions and meets specific needs in applications like e-commerce, content management, and SaaS.


Monolithic Architecture Example: E-Commerce Platform: Imagine an online store that has all its services (search, payments, and checkout) in one place. A monolithic setup is often easier to develop initially and can be a good choice for small businesses looking to quickly launch a fully-featured e-commerce site. Since everything is interconnected, it’s simple to make sure all features work well together. However, as the store grows and needs to serve more customers, scaling a monolithic app can become challenging because the entire app needs to scale as a single unit. This setup also means updates can require bringing the entire application offline briefly.
Microservices Architecture Example: Content Management System (CMS): Think of a large publishing website that serves different regions and audiences. By separating the core functions (like content delivery, user login, and analytics) into independent services, the CMS can scale up or down based on traffic needs. If the image processing service needs more power during high traffic, developers can scale that service without touching the user authentication service. This approach allows the CMS to handle high traffic and adapt to different needs without affecting the entire system. It also makes it easier to update or add features without risking the stability of the entire app
3-Tier Architecture Example: SaaS Application: Imagine a SaaS application like project management software. In this setup, the user interface (front end) is what users interact with, the application layer processes tasks (like managing projects, assigning roles, or setting deadlines), and the database layer securely stores all project data. This 3-tier structure allows each layer to be managed and updated independently. For instance, if the SaaS provider needs to enhance data security, they can focus only on the database layer without changing the front end. This design also makes it easier to scale each layer based on needs. For example, if more users sign up, only the application layer might need additional resources to handle the extra logic processing, while the database layer could remain the same.
Each of these architectures is designed to address specific needs and scales based on the application’s growth. Choosing between these designs depends on factors like the type of application, the expected user base, and how frequently the app needs to update or grow.
Layers of Modern Web Application Architecture
Presentation Layer (Client Layer)
The presentation layer, often referred to as the client layer, is where the user interacts with the application. Front-end components are crucial for a smooth user experience. Technologies like HTML, CSS, and JavaScript remain critical, with frameworks such as React, Vue.js, and Angular dominating the space for building dynamic, component-driven interfaces. With the ongoing debate of Reactjs vs Angularjs, developers weigh these frameworks based on flexibility, scalability, and component-driven features that best suit their UI/UX goals.
Application Layer (Business Logic)
The application layer encompasses the core business logic and decision-making processes of a web application. It handles the communication between the presentation and data layers, managing requests, processing business rules, and coordinating with the database. Frameworks like Express.js, Django, Ruby on Rails, and Spring Boot enable developers to build scalable and maintainable backend systems. Additionally, cloud services and API-first design are pivotal in modern web application architecture for agility and performance.
Data Layer
In the data layer, choosing between relational and non-relational databases depends on specific application requirements. Ensuring data security, consistency, and availability remains a top priority. Data security best practices include encryption, access controls, and regular audits. Modern web application development companies deploy microservices and APIs, fostering advanced data management strategies that respond to changing business needs.
Advanced and Scalable Web Application Architectures
Designing for Performance and Scalability
When building modern web applications, it’s crucial to make sure they can handle different levels of user traffic without slowing down. By managing the workload smartly, applications can stay fast and responsive, even when many people use them at once. Using techniques to balance traffic across different servers and storing frequently accessed information close to the user helps the app load quickly. Tools like Redis and Memcached store important data for fast access, while networks that deliver content closer to users (called CDNs) make the app experience smooth.
APIs and Microservices
Building applications in smaller, independent parts allows them to work more efficiently. Instead of one large system, each feature of the app is a smaller, separate part that can be adjusted as needed. This makes it easier for developers to make updates or add new features without affecting the whole app. This approach not only makes the app adaptable to changes in user needs but also makes it faster and easier to maintain and grow.
Containers and Kubernetes
Containers are like tiny, controlled environments that help run parts of the app independently. With tools like Docker, developers can run parts of an app in separate spaces so they don’t interfere with each other. This setup makes updates or fixes much smoother and quicker. To manage many containers at once, developers use a tool called Kubernetes, which helps coordinate them automatically. These technologies are indispensable for achieving seamless scalability and reliability in web application architecture.
Read more: Why Every CEO Needs to Know About Object Oriented Web Application Design
Best Practices for Web Application Architecture
Security Essentials
Web application security is paramount in web application architectures, with strategies essential for ensuring data integrity and securing user access. Common vulnerabilities, such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF), necessitate proactive measures. Implementing secure coding practices, regular security audits, and penetration testing can mitigate these threats effectively.
Performance Optimization
Optimizing performance involves several techniques, including code minification, lazy loading, and asynchronous processing. Reducing load times is crucial for improving user experience and retention. Developers must prioritize optimizing asset delivery and managing bandwidth efficiently to cater to a global audience.
Choosing the Right Frameworks and Tools
Selecting the right frameworks and tools is critical for a competent web application architecture. While React, Angular, and Vue.js dominate the front-end, back-end choices include Node.js, Python, and Ruby. The choice between popular web servers like Apache and NGINX, along with cloud hosting services, should match the application’s needs. Monitoring tools and regular performance assessments ensure the application remains responsive and reliable.
Continuous Integration and Deployment (CI/CD)
Implementing CI/CD pipelines streamlines development workflows, allowing for rapid iterations and agile adaptations. Automation in testing and deployment ensures that new features and updates are delivered seamlessly without disrupting the user experience. This agile approach is increasingly adopted by web application development companies to accelerate development cycles and reduce error rates.
Emerging Trends in Web Application Architecture (2024)
A deep understanding of emerging trends and best practices in web application development will empower businesses to build resilient, future-proof applications that meet growing user expectations and support digital transformation.
Serverless and Edge Computing
Serverless and edge computing are leading changes in web application development and are transforming web application architecture. By processing data closer to users, these technologies reduce latency and improve application performance. Edge computing, in particular, facilitates real-time data processing and is increasingly pivotal for applications requiring fast response times.
AI and Machine Learning Integrations
AI and machine learning are revolutionizing scalability, security, and personalization in web applications. Integrations enable intelligent data analytics, user behavior prediction, and adaptive security measures, enhancing overall user satisfaction. As AI technology evolves, its impact on web application architecture will likely continue to grow significantly.
Sustainability in Architecture Choices
Sustainability is becoming a critical concern in architecture choices. Green computing practices and energy-efficient techniques are prioritized to reduce carbon footprints and conserve resources. Developers and businesses aim for web application architecture solutions that are not only technologically advanced but also environmentally responsible.
Read more: Building the Perfect Web Dashboard for Massive Datasets: 7 Architecture Tips You Can’t Ignore
Conclusion
Web application architecture continues to evolve dynamically, shaped by technological advancements and the expertise that a web application development company brings to the field. As we approach 2025, keeping up-to-date with the latest trends and adapting to changes is essential for success in this rapidly shifting landscape. Skilled development companies play a vital role in crafting resilient, future-ready architectures that meet growing demands and optimize user experiences.














 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 