Summary:
At Creole Studios, a trusted web application development company, Sentry has been a game-changer in refining our clients’ digital experiences. Through its powerful debugging and monitoring tools, we’ve tackled various issues, from abandoned sign-ups and incomplete orders to slow page loads and failed data syncs. We’ve improved user satisfaction, increased revenue, and resolved critical bugs by leveraging Sentry’s Session Replay, Profiling, and Error Tracing. This blog highlights real-world scenarios where Sentry turned challenges into success stories, underscoring its value in driving business growth and ensuring flawless digital experiences.
Introduction
At Creole Studios – a Web Application Development Company, we are committed to delivering flawless digital experiences for our clients, and Sentry has been instrumental in making this happen. Sentry’s powerful debugging and monitoring tools have helped us identify and resolve critical issues quickly, ensuring smooth operations and improved user satisfaction. Whether it’s abandoned sign-ups, incomplete orders, slow page loads, broken features, or data sync failures, Sentry has been our trusted ally.
Sentry: Our Go-To Debugging Tool
Sentry has always been our go-to tool when it comes to debugging complex issues. As web app development is changing, it’s crucial to have a reliable solution that can quickly identify and resolve issues, ensuring a smooth user experience. It’s become a standard recommendation for our clients, especially as they prepare to go live. Below, we’ll explore some scenarios where Sentry helped us put smiles on our clients’ faces.
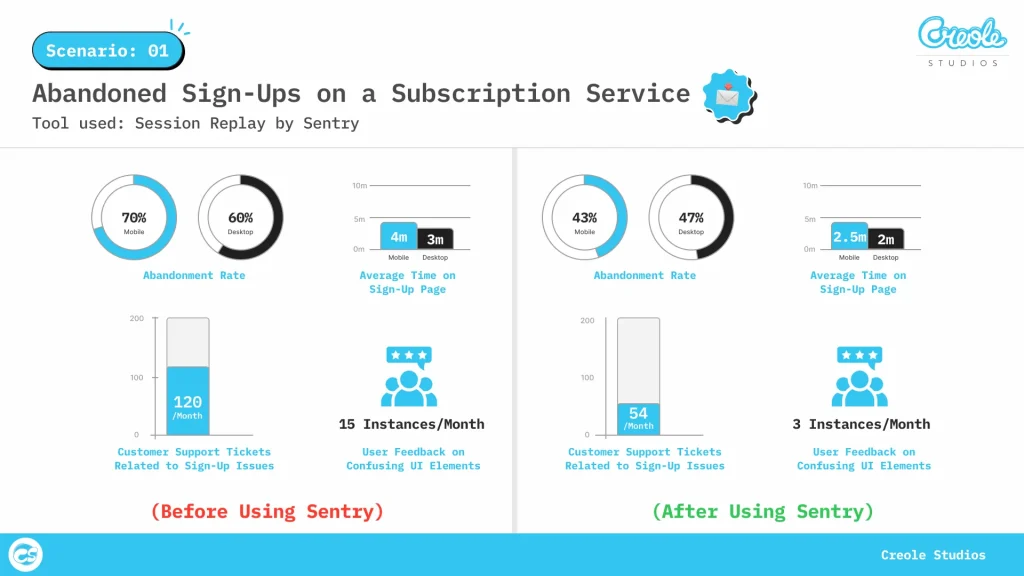
Scenario 1: Abandoned Sign-Ups on a Subscription Service
A subscription-based service was experiencing a critical issue: a significant increase in abandoned sign-ups, resulting in a noticeable drop in new subscribers and revenue. The impact was apparent in several key areas:
- Revenue Impact: The company faced a substantial decrease in projected monthly revenue, hindering its growth targets.
- Cross-Browser Inconsistencies: Users reported that certain steps in the sign-up process were not functioning properly on specific browsers or mobile devices.
- Incomplete Data Capture: With unclear logs and error reports, it was difficult to determine if the issues were related to front-end, back-end, or third-party integrations.
Solution: Session Replay by Sentry
Sentry’s Session Replay provided a detailed, step-by-step view of the user journey, allowing us to identify precisely where users were abandoning the sign-up process. The analysis pinpointed several critical issues, including confusing UI elements, inconsistent form validation, and slow page load times. After addressing these problems, our web application development services resulted in:

- 38% Reduction in Abandoned Sign-Ups: Simplifying the UI and ensuring consistent form validation helped retain more users throughout the sign-up process.
- 25% Increase in New Subscriptions: A more intuitive and user-friendly sign-up process encouraged users to complete their journey, directly boosting new subscriber numbers.
- 55% Decrease in Support Tickets: Providing a seamless cross-browser experience led to fewer issues for users, thereby reducing the need for support interventions.
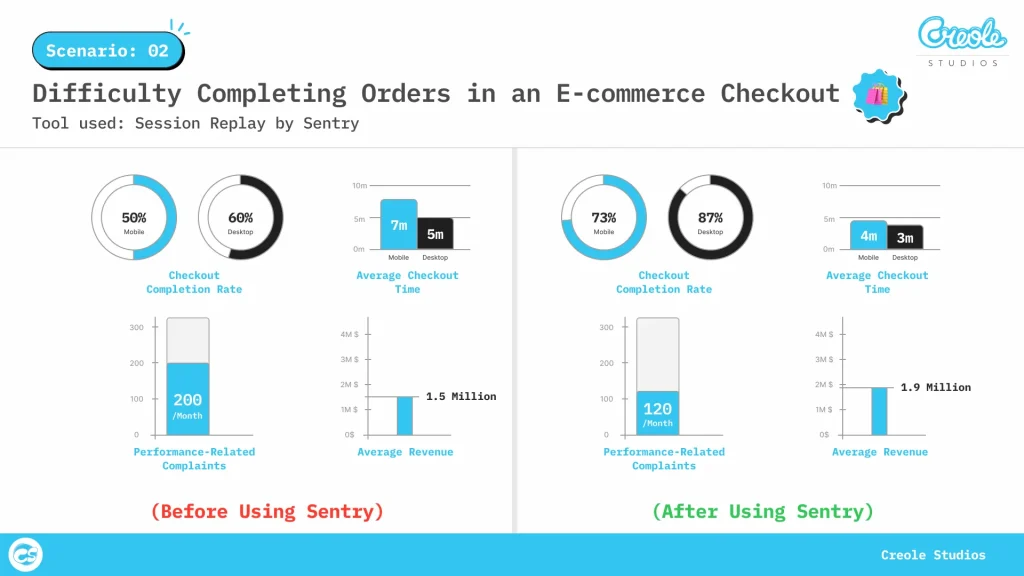
Scenario 2: Difficulty Completing Orders in an E-commerce Checkout
An e-commerce platform was experiencing a significant spike in incomplete orders, which directly impacted sales and overall user satisfaction. The issues led to:
- Revenue Impact: A notable drop in sales due to incomplete orders, affecting the company’s bottom line.
- Widespread User Frustration: Users encountered issues during the checkout process, resulting in increased negative feedback and abandoned carts.
Solution: Session Replay by Sentry
Using Sentry’s Session Replay, we meticulously traced the checkout process and identified critical problems, including conditional UI bugs, cross-browser incompatibilities, and slow third-party payment integrations. Thanks to these insights, our web application development experts optimized the process, resulting in:

- 45% Increase in Order Completion Rates: Resolving the bugs and optimizing integrations recovered lost revenue and significantly enhanced user satisfaction.
- 40% Decrease in Support Inquiries: A smoother and more reliable checkout process led to fewer issues, thereby reducing the volume of support requests.
- 28% Boost in Sales: By addressing delays and errors in third-party integrations, we improved the checkout process’s reliability, which encouraged more repeat purchases.
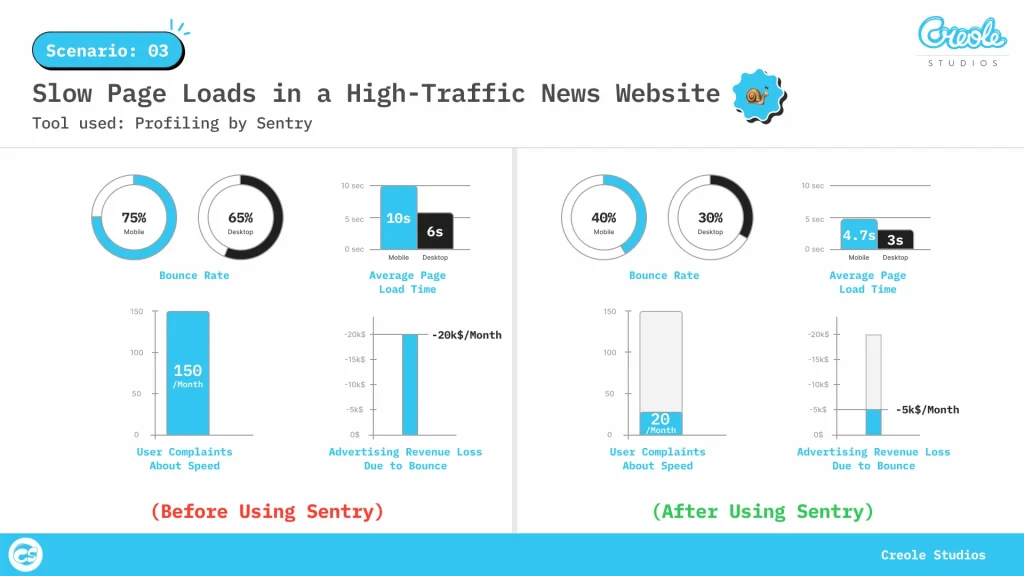
Scenario 3: Slow Page Loads in a High-Traffic News Website
A high-traffic news website was experiencing significant performance issues, particularly during peak times, which severely affected user experience and revenue. The challenges included:
- High Bounce Rates: Slow page loads led to a 20% increase in bounce rates, which reduced overall ad impressions and revenue.
- Server Overload: The website frequently experienced server slowdowns or downtimes during high-traffic periods, affecting user access and engagement.
- Ad Loading Delays: Delays in displaying ads caused a 15% drop in ad revenue, further impacting the site’s profitability.
Solution: Profiling by Sentry
Sentry’s Profiling tool provided real-time insights into the website’s performance, identifying key bottlenecks such as inefficient image processing and unoptimized third-party scripts. By optimizing these elements, the website achieved:

- 47% Improvement in Load Times: This improvement led to a 20% decrease in bounce rates and a 15% increase in overall user engagement.
- 20% Increase in Ad Impressions: The faster load times and optimized ad display improved ad impressions, thereby boosting ad revenue.
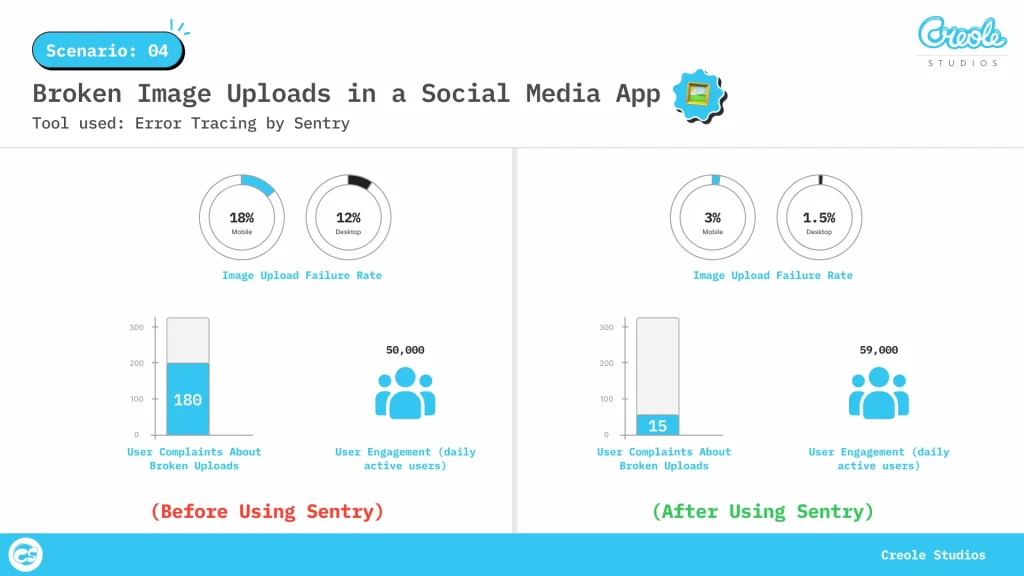
Scenario 4: Broken Image Uploads in a Social Media Mobile App
A social media app was facing significant challenges with its image upload feature, which is critical for user engagement. Users were experiencing a high failure rate with image uploads, leading to:
- Intermittent Failures: The inconsistency in successful uploads made it difficult to diagnose and replicate the problem.
- Silent Failures: Users believed their images were uploaded successfully when they were not, resulting in frustration and decreased trust in the app.
- App Crashes: Large or multiple image uploads caused frequent app crashes, affecting the overall reliability of the app.
Solution: Error Tracing by Sentry
Sentry’s detailed error logs allowed our web application development team to identify memory leaks and network issues. After resolving these, the app saw:

- 98% Success Rate in Image Uploads: The failure rates dropped significantly, leading to higher user satisfaction and confidence in the app’s reliability.
- 80% Reduction in App Crashes: Fixing memory leaks and other critical issues resulted in fewer crashes, especially during high-load scenarios.
- 18% Recovery in Daily Active Users: The improved stability and reliability of the app helped restore user confidence, leading to a notable increase in daily active users.
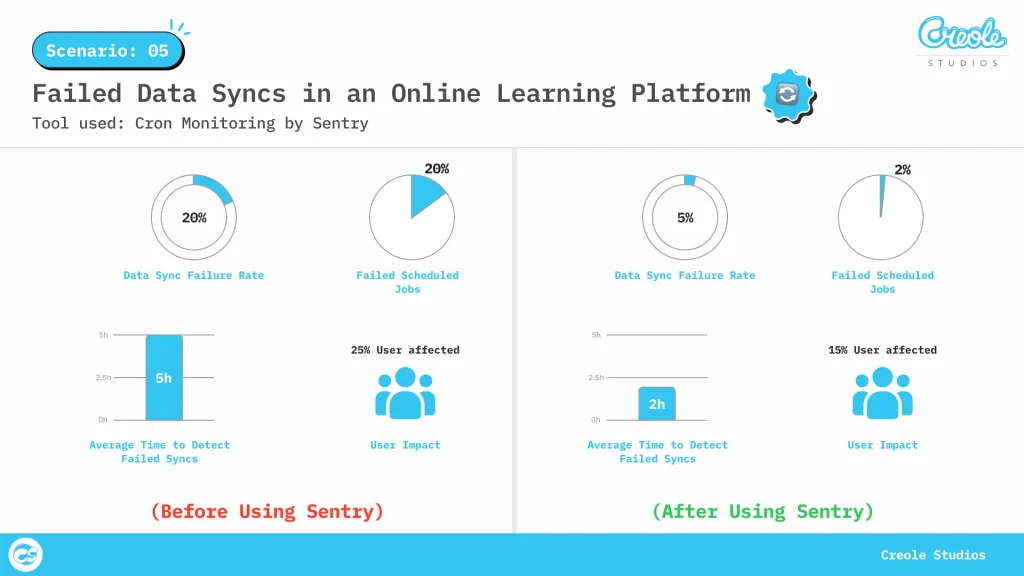
Scenario 5: Failed Data Syncs in an Online Learning Platform
An online learning platform that operated on self-hosted web applications was plagued by frequent failures in its cron jobs, which disrupted the synchronization of crucial data. These failures resulted in:
- Outdated Information: Students and teachers were often confused by inconsistent data, such as incorrect grades, attendance, and other critical updates.
- Missed Deadlines: Data sync failures led to missed assignment notifications and delays in grading, affecting the overall learning experience.
- Cross-System Inconsistencies: The discrepancies across integrated systems, like the Learning Management System (LMS) and Student Information System (SIS), undermined the platform’s credibility.
Solution: Cron Monitoring by Sentry
Sentry’s Cron Monitoring tool promptly alerted our team to job failures and identified underlying issues such as misconfigurations, database lockouts, and network latency. With these insights, our web application development services ensure:

- Consistent, Accurate Data Syncs: The failure rate was reduced to nearly zero, restoring trust and significantly cutting support tickets by 50%.
- Improved Performance and Consistency: Enhanced synchronization across systems eliminated data discrepancies, ensuring reliable and accurate information for users.
What Sentry Added to Our Process
As a leading web application development company, integrating Sentry into our process has added significant value in several ways:
- Accurate Problem-Solving: Sentry enabled us to quickly identify the root causes of performance issues and bugs, saving time and ensuring precise fixes.
- Clear Insights: Sentry cut through complexity, guiding us directly to the most impactful solutions, helping to maintain high-performance and secure web applications for users.
- Confidence in the Fix: Detailed insights into the issues allowed us, and our clients, to have confidence that the problems were fully resolved.
Conclusion
Sentry’s robust monitoring and debugging tools have been a game-changer for us at Creole Studios – a web application development company, transforming bugs into opportunities for business growth. From improving user experiences to driving revenue recovery, Sentry has proven invaluable in ensuring our clients’ success. Integrating Sentry into your digital strategy could be the key to unlocking a seamless, frustration-free experience for your users—and a competitive edge for your business.














 30 mins free Consulting
30 mins free Consulting 
 10 min read
10 min read 


 Canada
Canada 
 USA
USA 






 Love we get from the world
Love we get from the world 